“Meta charset utf 8” là một thẻ meta cốt lõi trong lập trình thiết kế web, được thiết kế để xác định bộ mã hóa ký tự cho trang của bạn. Sử dụng utf-8, định dạng mã hóa phổ biến, giúp đảm bảo hiển thị chính xác mọi ký tự trên trang, hỗ trợ người dùng quốc tế và tăng cường khả năng tương thích với các trình duyệt đa dạng. Bài viết dưới đây TVD Media sẽ giới thiệu chi tiết về lợi ích và cách áp dụng utf-8 để nâng cao hiệu quả phát triển web.
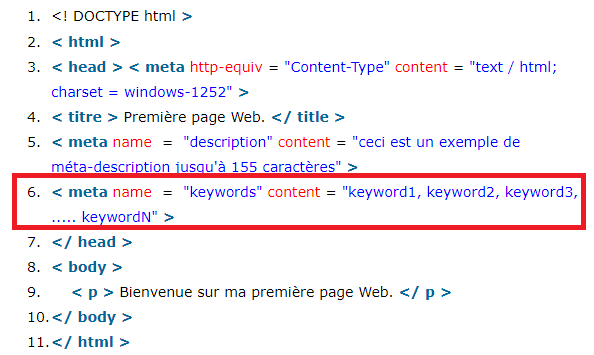
Các thẻ <meta> thường được đặt trong cặp thẻ <head> (đây cũng là vị trí để bạn gắn các file CSS định dạng giao diện cho website) để các Search Engine có thể tìm kiếm thấy chúng dễ dàng nhất.
Thẻ Meta Charset UTF 8 là gì?
Thẻ meta trong HTML đóng vai trò quan trọng trong việc cung cấp metadata về trang web, không chỉ giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung trang mà còn cải thiện khả năng hiển thị của trang đó trong kết quả tìm kiếm. Metadata từ thẻ meta bao gồm tiêu đề trang, mô tả ngắn gọn về nội dung, và các từ khóa liên quan, giúp các trình duyệt và công cụ tìm kiếm xác định thông tin cơ bản và phân loại trang một cách chính xác.

Thẻ Meta Charset UTF 8 là gì?
Ngoài ra, thẻ <meta charset="utf-8> là một ví dụ cụ thể của thẻ meta, được sử dụng để chỉ định bộ mã ký tự của trang web. UTF-8 là một định dạng mã hóa phổ biến, hỗ trợ hầu hết các ký tự từ nhiều ngôn ngữ khác nhau trên thế giới.
Việc sử dụng <meta charset="utf-8"> đảm bảo rằng nội dung trang web có thể hiển thị đúng cách trên các trình duyệt khác nhau mà không gặp phải vấn đề về mã hóa ký tự, từ đó cải thiện trải nghiệm người dùng và tương thích trên nhiều nền tảng.
Khi thiết kế trang web, việc bổ sung thẻ này là một bước không thể thiếu để đảm bảo tính toàn vẹn và khả năng truy cập của nội dung. Ngoài thẻ này ra còn có một số thẻ meta khác, cùng tham khảo ngay ở mục dưới đây nhé:
Các loại thẻ meta quan trọng trong html
Thẻ <title>
Thẻ meta title là một thành phần HTML quan trọng, dùng để xác định tiêu đề của một trang web. Thẻ này được hiển thị trong phần tiêu đề của cửa sổ trình duyệt và cũng xuất hiện trong kết quả tìm kiếm của các công cụ tìm kiếm. Sử dụng thẻ meta title giúp cải thiện khả năng hiển thị của trang trên các công cụ tìm kiếm, làm cho nội dung trang dễ dàng được hiểu và thu hút người dùng khi họ tìm kiếm thông tin liên quan. Đây là một công cụ hữu hiệu trong việc tối ưu hóa SEO, đóng vai trò thiết yếu trong việc nâng cao lượng truy cập đến trang web của bạn. Dưới đây là ví dụ về cách sử dụng thẻ meta title trong mã HTML:
<title>Đây là tiêu đề bài viết</title>
Thẻ <meta description>
Thẻ meta description là một phần tử HTML rất quan trọng cho SEO, giúp mô tả nội dung của trang web một cách ngắn gọn. Mô tả này hiển thị dưới tiêu đề của trang trong kết quả tìm kiếm, giúp người dùng có cái nhìn sơ lược về nội dung trang trước khi quyết định nhấp vào link. Việc sử dụng thẻ meta description không chỉ thu hút người dùng mà còn cải thiện khả năng hiển thị của trang trên các công cụ tìm kiếm. Dưới đây là ví dụ về cách nhập thẻ meta description vào mã HTML của bạn:
<meta name="description" content="Đây là mô tả của trang web của bạn, cung cấp cái nhìn tổng quát về nội dung mà người dùng sẽ tìm thấy.">

Thẻ meta description
Thẻ <meta OG>
Thẻ meta OG (Open Graph) là một phần quan trọng trong mã HTML của trang web, giúp tối ưu hóa cách nội dung được hiển thị khi chia sẻ trên các nền tảng mạng xã hội như Facebook, Twitter và các mạng khác.
Thẻ này cho phép bạn thiết lập tiêu đề, mô tả, hình ảnh, và URL cụ thể cho trang khi nó được chia sẻ, nhằm cải thiện sự hấp dẫn và khả năng thu hút người dùng. Việc sử dụng thẻ meta OG làm cho nội dung của bạn không chỉ được truyền tải một cách chính xác mà còn giúp tăng cường tương tác và tiếp cận người dùng. Dưới đây là cách bạn có thể bổ sung thẻ meta OG vào trang web của mình để cải thiện hiệu quả khi chia sẻ nội dung:
Code:
<!-- Thẻ Meta OG -->
<meta property="og:title" content="Tiêu đề trang web">
<meta property="og:description" content="Mô tả ngắn gọn về trang web">
<meta property="og:image" content="Đường dẫn đến hình ảnh đại diện cho trang">
<meta property="og:url" content="Đường dẫn trực tiếp đến trang">
Thẻ <meta keywords>
Thẻ meta keywords từng là một thành phần phổ biến trong HTML, được sử dụng để chỉ ra các từ khóa chính mô tả nội dung của trang web. Tuy nhiên, với sự phát triển của các thuật toán công cụ tìm kiếm, thẻ này không còn có tác dụng quan trọng trong tối ưu hóa công cụ tìm kiếm (SEO) như trước.
Ngày nay, việc tạo ra nội dung chất lượng cao, cung cấp giá trị thực sự cho người đọc, mới thực sự là yếu tố then chốt. Dưới đây là ví dụ về cách thêm thẻ meta keywords vào trang web của bạn, mặc dù nó không còn được khuyến khích sử dụng để nâng cao hiệu quả SEO:
Code:
<meta name="keywords" content="thẻ meta, từ khóa, SEO, ví dụ">

Thẻ meta keywords
Thẻ <meta robots>
Thẻ meta robots là một phần tử HTML cực kỳ quan trọng trong việc điều chỉnh cách mà các công cụ tìm kiếm tương tác với trang web của bạn. Thẻ này cho phép bạn chỉ định liệu các trang nên được công cụ tìm kiếm chỉ mục (index) hay không và liệu các liên kết trên trang đó có nên được theo dõi (follow) hay không. Bằng cách sử dụng thẻ meta robots, bạn có thể ngăn chặn việc hiển thị các bản sao của trang web trong kết quả tìm kiếm, từ đó giúp kiểm soát hiệu quả SEO của trang web. Dưới đây là một ví dụ về cách thêm thẻ meta robots vào mã HTML của trang web để chỉ thị không chỉ mục và không theo dõi các liên kết:
<meta name="robots" content="noindex, nofollow">
Thông qua thẻ này, bạn có thể đảm bảo rằng trang của mình được xử lý theo đúng yêu cầu và chiến lược SEO mà bạn đã đặt ra.
Thẻ <meta content type>
Thẻ meta content type là một phần tử HTML cực kỳ quan trọng, dùng để định nghĩa loại nội dung và bộ mã ký tự của một trang web. Sử dụng thuộc tính “content” trong thẻ này, bạn có thể chỉ định trang là dạng văn bản, hình ảnh, âm thanh, hoặc video. Điều này giúp các công cụ tìm kiếm dễ dàng hiểu được nội dung cụ thể của trang, từ đó cải thiện độ chính xác khi hiển thị trang trong kết quả tìm kiếm dành cho người dùng. Đây là ví dụ về cách sử dụng thẻ meta content type để chỉ rõ trang web của bạn sử dụng HTML và mã hóa UTF-8:
Code:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Việc chỉ định bộ mã ký tự UTF-8 đảm bảo rằng nội dung trang web của bạn được hiển thị chính xác trên các trình duyệt khác nhau. Tránh trường hợp bị lỗi tiếng Việt, tiếng Hàn,….
Thẻ <meta content language>
Thẻ meta content language là một phần tử HTML dùng để thiết lập ngôn ngữ chính của trang web. Thẻ này rất quan trọng trong việc giúp các công cụ tìm kiếm và máy chủ hiểu được ngôn ngữ mà trang đang sử dụng, từ đó cung cấp kết quả tìm kiếm phù hợp với ngôn ngữ của người dùng.
Để chỉ định rằng trang web của bạn sử dụng tiếng Anh, bạn có thể thêm thẻ meta content language vào mã HTML như sau:
<meta http-equiv="Content-Language" content="en">
`Nếu trang web của bạn sử dụng tiếng Pháp, bạn có thể cài đặt thẻ tương tự với giá trị ngôn ngữ là tiếng Pháp:`
<meta http-equiv="Content-Language" content="fr">
Sử dụng thẻ meta content language giúp đảm bảo rằng người dùng và các công cụ tìm kiếm có thể xác định chính xác ngôn ngữ của trang, cải thiện trải nghiệm người dùng và tăng cường hiệu quả SEO cho trang web trên các kết quả tìm kiếm theo ngôn ngữ đó.
Thẻ <meta viewport>
Thẻ meta viewport là một công cụ HTML thiết yếu để tối ưu hóa trang web cho các thiết bị di động. Thẻ này cho phép điều chỉnh kích thước và tỷ lệ phóng của trang web sao cho phù hợp với màn hình của người dùng. Khi sử dụng thẻ meta viewport, bạn có thể đảm bảo rằng trang web của bạn được hiển thị đúng cách trên điện thoại di động hoặc máy tính bảng, mang lại trải nghiệm người dùng ổn định và thân thiện hơn. Điều này rất quan trọng không chỉ cho trải nghiệm người dùng mà cũng cực kỳ có lợi cho SEO. Dưới đây là ví dụ về cách bạn có thể tích hợp thẻ meta viewport vào mã HTML của trang web:
Code:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Trong thẻ meta viewport mà chúng ta đã sử dụng, thuộc tính name được đặt là “viewport” và giá trị của content là “width=device-width, initial-scale=1.0”. Cấu hình này cho phép trang web tự động điều chỉnh kích thước phù hợp với các thiết bị di động, đồng thời người dùng cũng có thể tự do phóng to hoặc thu nhỏ nội dung.

Thẻ meta viewport
Thẻ <meta GEO>
Thẻ meta GEO là một thành phần HTML dùng để xác định thông tin địa lý cho trang web hoặc tài liệu trực tuyến. Thông tin này bao gồm quốc gia, khu vực hoặc thành phố mà nội dung trang web đề cập đến. Điều này giúp các công cụ tìm kiếm và các ứng dụng khác hiểu rõ hơn về địa điểm liên quan đến trang web, từ đó cải thiện độ chính xác trong việc hiển thị kết quả tìm kiếm địa lý.
Ví dụ, nếu trang web của bạn tập trung vào Paris, Pháp, bạn có thể cấu hình thẻ meta GEO như sau để phản ánh điều này:
<meta name="geo.region" content="FR"> <!-- Mã quốc gia cho Pháp -->
<meta name="geo.placename" content="Paris"> <!-- Tên thành phố -->
<meta name="geo.position" content="48.8566;2.3522"> <!-- Tọa độ vĩ độ và kinh độ -->
<meta name="ICBM" content="48.8566, 2.3522"> <!-- Tọa độ cho tên lửa đạn đạo liên lục địa -->
Trong đó, geo.region là mã quốc gia, geo.placename chỉ tên địa điểm, geo.position và ICBM đều cung cấp tọa độ địa lý của Paris. Việc này không chỉ giúp người dùng mà còn giúp các thuật toán tìm kiếm hiểu rõ hơn vị trí địa lý mà trang web đang hướng đến.
Vừa rồi là bài viết chia sẻ khái niệm về Meta Charset UTF 8 cùng với các loại thẻ meta quan trọng khác mà bạn cần lưu ý. TVD Media hi vọng rằng với kiến thức này, bạn có thể dễ dàng hơn trong việc tối ưu hóa trang web của mình, đảm bảo rằng nó không chỉ thân thiện với người dùng mà còn tương thích tốt với các công cụ tìm kiếm.
 TVD Media
TVD Media