Webflow là gì? Tại sao công cụ này lại nhanh chóng trở thành lựa chọn hàng đầu cho việc thiết kế web theo hướng “No code”? Để có thể tìm hiểu chi tiết hơn về các tính năng, lợi ích của Webflow, hãy cùng TVD Media tham khảo bài viết dưới đây:
Webflow là gì?
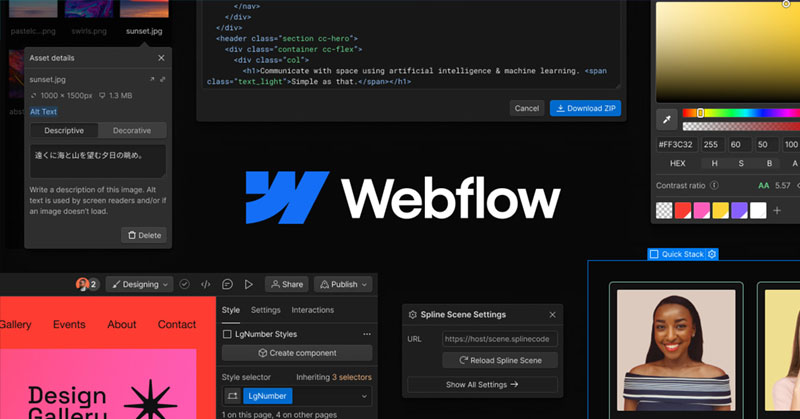
Webflow là nền tảng trực tuyến mạnh mẽ, cung cấp bộ công cụ thiết kế và quản lý trang web tối ưu cho người dùng. Với Webflow, việc xây dựng và quản lý các trang web trở nên dễ dàng hơn bao giờ hết, không cần kỹ năng viết mã nhờ vào các công cụ trực quan đã được thiết lập sẵn. Điều này giúp người dùng, từ người mới bắt đầu đến chuyên gia, có thể tự tạo và vận hành trang web của mình một cách chuyên nghiệp.

Webflow là gì?
Điểm đặc biệt của Webflow là sự kết hợp hoàn hảo giữa tính năng dễ sử dụng của các công cụ xây dựng website truyền thống như Wix và sức mạnh của các hệ thống quản lý nội dung như WordPress.
Thiết kế web bằng Webflow có ưu, nhược điểm gì?
Webflow đang trở thành lựa chọn hàng đầu của nhiều kỹ thuật viên tại Việt Nam. Để hiểu rõ hơn về lý do tại sao Webflow được ưa chuộng, TVD Media sẽ cung cấp những ưu và nhược điểm của nền tảng này:

Thiết kế web bằng Webflow có ưu, nhược điểm gì?
Ưu điểm
- Webflow cung cấp nhiều mẫu thiết kế đa dạng, độc đáo, cho phép tùy chỉnh dễ dàng theo phong cách và mục đích sử dụng.
- UI mượt mà và bảng điều khiển linh hoạt giúp thiết kế, tùy chỉnh và quản lý website dễ dàng.
- Tạo ra mã nguồn sạch và xuất web một cách mượt mà sau khi thiết kế.
- Người dùng có thể dễ dàng sáng tạo thiết kế web từ các template có sẵn hoặc bắt đầu từ trang trống.
- Cho phép kiểm soát chi tiết các loại hình động và phong cách web với CSS và JS nâng cao.
- Dễ dàng quản lý nội dung tĩnh và động, từ blog đến bài giảng và đánh giá, nhờ tích hợp CMS với trình xây dựng nội dung.
Nhược điểm
- Gây khó khăn cho những người chưa từng xử lý việc triển khai trang web.
- Mất nhiều thời gian để nắm bắt các cơ cấu giá và kế hoạch tài khoản.
- Chưa tương thích hoàn toàn với Edge và Firefox.
- Đòi hỏi khả năng trau chuốt và cẩn thận đối với các shop online.
Các tính năng nổi bật của Webflow

Các tính năng nổi bật của Webflow
Thiết kế Website chuyên nghiệp
Webflow cho phép các công ty xây dựng trang web mà không cần viết mã, nhờ vào công cụ tùy chỉnh mạnh mẽ. Người dùng có thể kéo và thả các phần tử, tùy chỉnh giao diện và tạo các trang web đẹp và chuyên nghiệp một cách dễ dàng, ngay cả khi không có kỹ năng lập trình.
Quản lý nội dung website
Webflow hỗ trợ quản lý nội dung hiệu quả, cho phép tạo và chỉnh sửa bài viết, hình ảnh, sản phẩm, video và các yếu tố khác trực tiếp từ giao diện quản lý. Công cụ này cũng giúp bạn tạo và quản lý thư viện phương tiện để lưu trữ và sắp xếp các tệp như video, hình ảnh và âm thanh.
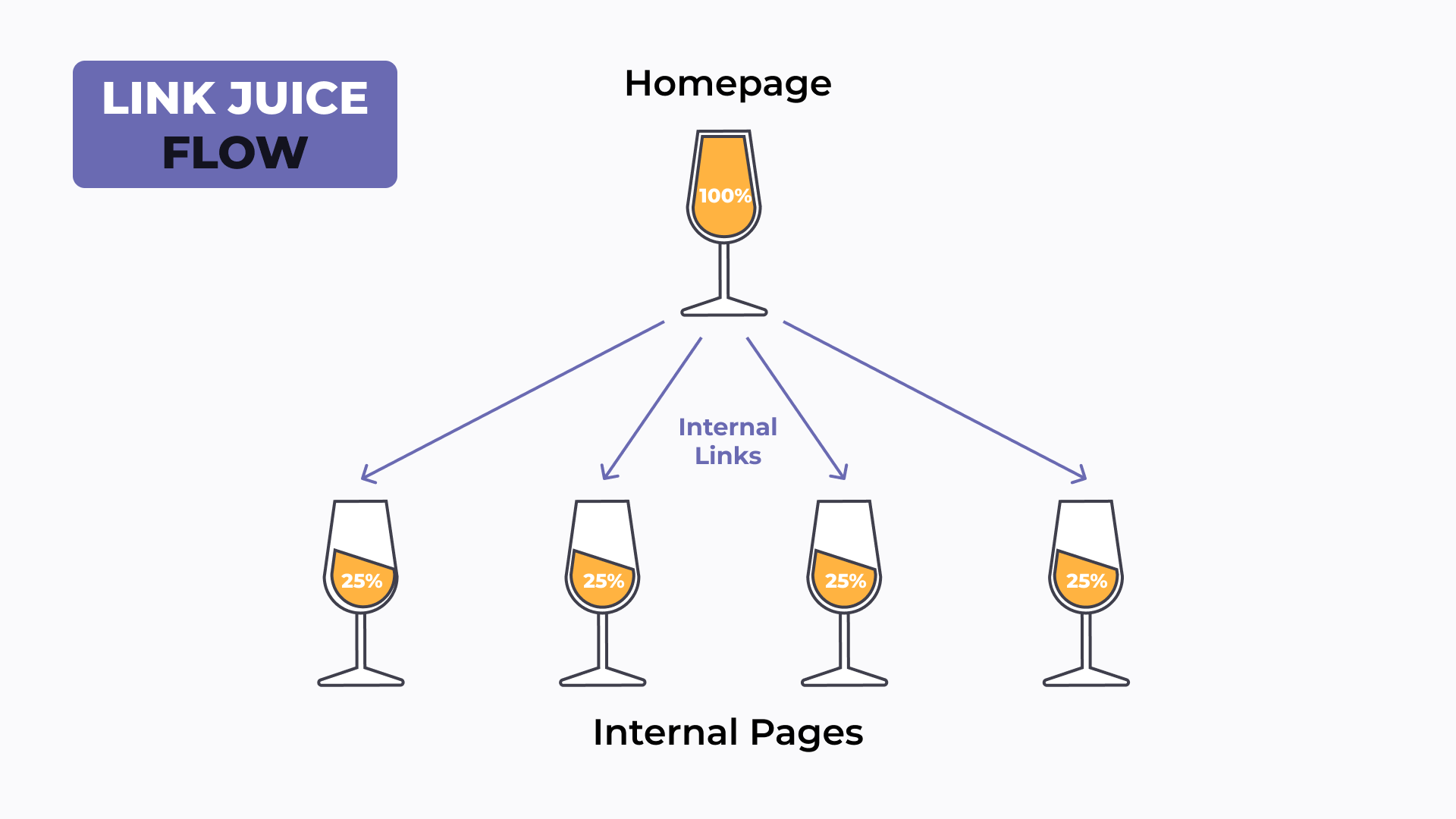
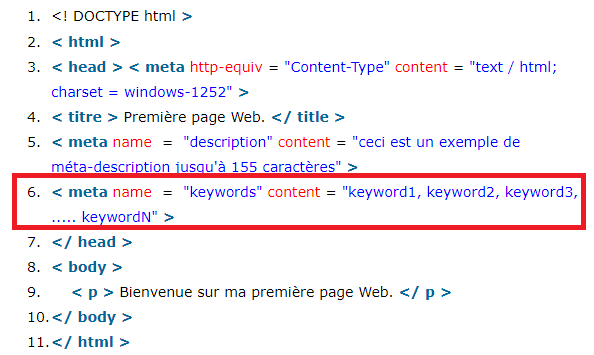
Tối ưu hóa SEO
Webflow giúp tối ưu hóa SEO cho website bằng cách cho phép tạo tiêu đề, mô tả, từ khóa và các thông tin liên quan khác. Bạn có thể tùy chỉnh URL để tạo các đường dẫn thân thiện với SEO, giúp cải thiện khả năng tìm thấy trang web của bạn.
Phát triển Web và Hosting
Webflow cung cấp dịch vụ phát triển web và hosting, đảm bảo trang web của bạn tải nhanh và luôn sẵn sàng trên toàn thế giới. Nền tảng này sử dụng máy chủ đám mây với mạng phân phối nội dung (CDN) để tối ưu hóa tốc độ tải trang. Bạn có thể quản lý dịch vụ hosting trực tiếp từ tài khoản Webflow mà không cần dịch vụ bên ngoài.
Lợi ích của Webflow với lập trình viên

Lợi ích của Webflow với lập trình viên
Không giới hạn khả năng trong thiết kế giao diện web
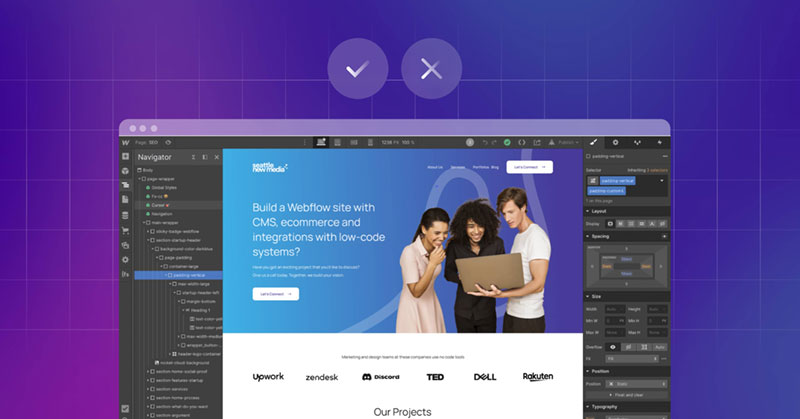
Không giống nhiều nền tảng khác, Webflow cho phép bạn thay đổi giao diện website theo ý tưởng sáng tạo của mình hoặc chọn từ kho theme thiết kế sẵn để tiết kiệm thời gian. Giao diện kéo thả trực quan giúp bạn dễ dàng thêm các elements như layout, form, text, và tùy chỉnh kích cỡ, màu sắc, flexbox và class.
Tạo hiệu ứng động linh hoạt
Thoải mái lựa chọn các hiệu ứng chuyển động mà không cần viết code dài dòng. Trước đây, để một hiệu ứng chuyển động diễn ra “mượt mà”, cần thiết lập nhiều công đoạn phức tạp. Với Webflow, chỉ cần một cú click chuột, bạn đã có thể thêm hiệu ứng động hoàn hảo.
Thiết kế giao diện cho di động
Responsive là yếu tố không thể thiếu trong thiết kế web hiện đại. Để đạt được sự tương thích với nhiều kích cỡ màn hình, Webflow cho phép bạn thiết kế trên PC trước, sau đó dễ dàng tinh chỉnh cho tablet và di động. Điều này giúp tối ưu trải nghiệm người dùng trên mọi thiết bị.
Không cần Plugin
Nhiều nền tảng yêu cầu cài đặt plugin để bổ sung chức năng, nhưng Webflow loại bỏ hoàn toàn điều này. Không cần lo lắng về việc cập nhật hay các lỗi từ plugin, bạn có thể tập trung vào việc xây dựng và quản lý trang web hiệu quả.
Xuất file HTML, CSS từ giao diện thiết kế dễ dàng
Webflow tạo ra mã nguồn sạch, tuân thủ quy tắc W3C. Sau khi thiết kế, bạn có thể xuất file HTML, CSS, và hình ảnh dưới dạng nén (ZIP), cho phép tải về và chỉnh sửa thêm nếu cần.
Webflow hỗ trợ thêm code tùy chỉnh cho trang web của bạn
Nếu bạn muốn thực hiện điều gì đó mà Webflow chưa hỗ trợ, bạn có thể thêm code tùy chỉnh cho toàn bộ trang web hoặc từng phần cụ thể. Đây là tính năng cao cấp, giúp bạn linh hoạt hơn trong việc phát triển website.
Hướng dẫn đăng ký tài khoản Webflow dễ dàng
Để bắt đầu sử dụng Webflow, bạn cần đăng ký tài khoản trên trang Webflow.com và lựa chọn giao diện mẫu hoặc bắt đầu từ trang trắng để thiết kế website theo ý muốn.

Hướng dẫn đăng ký tài khoản Webflow dễ dàng
- Truy cập trang Webflow: Mở trang web Webflow.com để bắt đầu đăng ký tài khoản.
- Nhấp vào “Get started – it’s free”: Chọn tùy chọn này để chuyển sang trang tạo tài khoản.
- Đăng ký tài khoản: Bạn có thể đăng ký bằng email cá nhân hoặc đăng nhập nhanh qua tài khoản Google.
Sau khi hoàn tất đăng ký, bạn sẽ trả lời một số câu hỏi khảo sát của Webflow và được chuyển đến trang hướng dẫn sử dụng cơ bản. Tại đây, bạn sẽ tìm hiểu cách sử dụng Webflow qua các hướng dẫn tự động.
Bắt đầu thiết kế với Webflow
Sau khi hoàn tất hướng dẫn tự động, bạn sẽ được chuyển đến trang lựa chọn hình thức thiết kế. Bạn có thể chọn trang trắng (BLANK) để thiết kế từ đầu, chọn trang có bố cục sẵn hoặc sử dụng các templates miễn phí hoặc trả phí.
Tìm hiểu thêm về Webflow
Để hiểu rõ hơn về cách sử dụng Webflow, bạn có thể xem các video hướng dẫn tại mục “Learn” trên thanh điều hướng của Webflow hoặc tham gia cộng đồng Webflow tại Việt Nam để nhận hỗ trợ từ các chuyên gia.
Mong rằng với những thông tin giải thích Webflow là gì, các tính năng đặc biệt, TVD Media đã giúp bạn có cái nhìn mới hơn về Webflow. Chúc các bạn có thêm gợi ý tuyệt vời để không ngừng sáng tạo website phục vụ nhu cầu nhé!
 TVD Media
TVD Media