Nếu bạn đang tìm hiểu về các chủ đề liên quan đến phát triển phần mềm và lập trình thiết kế web, chắc hẳn bạn đã nghe qua về HTML. Trong bài viết này TVD Media sẽ giúp bạn hiểu rõ hơn về cấu trúc của HTML để giúp bạn hiểu rõ hơn về loại ngôn ngữ đánh dấu siêu văn bản này.

Cấu trúc HTMLcơ bản bao gồm những phần nào?
Mục đích sử dụng HTML là gì?
HTML không chỉ giúp tạo ra nội dung và giao diện cho trang web mà còn hỗ trợ tạo ra các trải nghiệm hấp dẫn cho người dùng. Mục đích sử dụng HTML có thể được liệt kê và giải thích như sau:

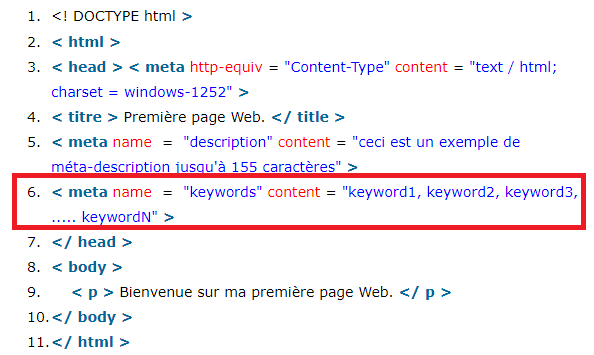
Cách viết web bằng HTML mang đến giao diện website trực quan
- Tạo nội dung cho trang web: HTML là ngôn ngữ đánh dấu chính để tạo ra nội dung trên trang web. Bằng cách sử dụng các thẻ và phần tử HTML, người dùng có thể thêm văn bản, hình ảnh, video, âm thanh và các loại nội dung khác vào trang web một cách dễ dàng.
- Thiết kế giao diện cho trang web: HTML5 cung cấp nhiều tính năng mới, cho phép tạo ra giao diện trực quan và hấp dẫn hơn. Tuy nhiên, để tạo ra giao diện hoàn chỉnh, việc sử dụng CSS để điều chỉnh kiểu dáng và bố cục là cần thiết.
- Lập trình tương tác cho trang web: Bằng việc tích hợp JavaScript vào trong mã HTML, người dùng có thể tạo ra các hiệu ứng tương tác như menu thả xuống, hiệu ứng chuyển động, kiểm tra thông tin nhập liệu từ người dùng và nhiều tính năng tương tác khác.
Cấu trúc HTML như thế nào?
HTML bao gồm nhiều loại thẻ khác nhau, mỗi loại thẻ có chức năng riêng biệt và tác động đến nhau trong cấu trúc của trang web. Cấu trúc cơ bản của HTML bao gồm ba phần chính như sau:

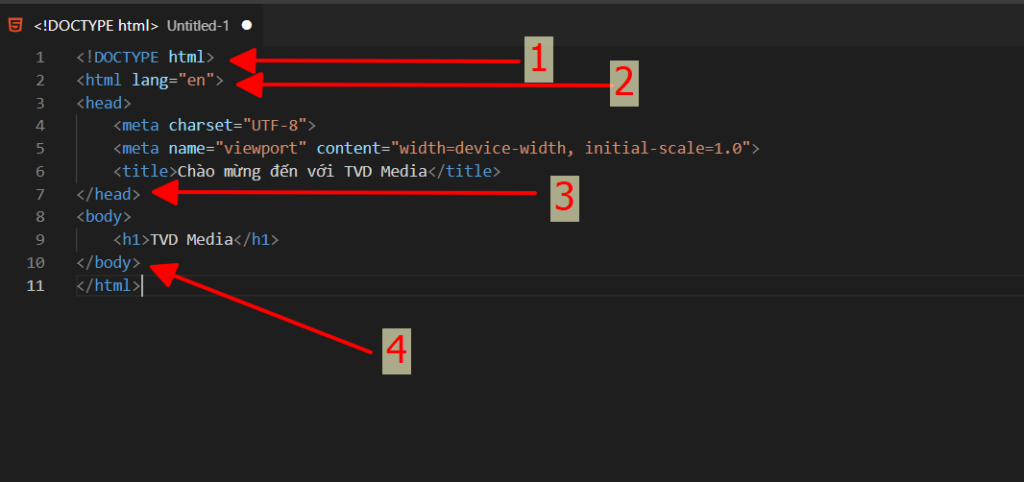
Cấu trúc file HTML gồm 3 phần cơ bản: khai báo chuẩn, tiêu đề và phần thân
- Phần khai báo chuẩn: Đây là phần bắt buộc và được đặt ở đầu tài liệu HTML. Cấu trúc của phần này bắt đầu bằng thẻ
<!Doctype> (1)để khai báo phiên bản HTML đang sử dụng. Mục đích của phần này là thông báo cho trình duyệt về phiên bản HTML để hiển thị tài liệu một cách chính xác. - Phần tiêu đề: Phần này bao gồm cặp thẻ
<head> (3)ở ngoài cùng và cặp thẻ<title>chứa nội dung. Phần tiêu đề được sử dụng để đặt tiêu đề cho trang web và cung cấp các thông tin hữu ích cho SEO (tối ưu hóa công cụ tìm kiếm). Ngoài ra, phần này còn chứa các thẻ meta để cung cấp thông tin về tài liệu như tác giả, mô tả, từ khóa, và các siêu dữ liệu khác. - Phần thân: Đây là phần quan trọng nhất của cấu trúc HTML và được đặt trong cặp thẻ
<body> (4). Phần này chứa nhiều thẻ khác nhau để định dạng văn bản, chèn hình ảnh, tạo liên kết và hiển thị nội dung trên trang web. Các thẻ trong phần thân sẽ xác định cách mà nội dung sẽ được hiển thị trên trình duyệt.

Cấu trúc cơ bản của một tệp HTML
Ngoài ra, tất cả các phần trên sẽ được bao quanh bởi cặp thẻ <html> (2), đóng vai trò là phần tổng thể của tài liệu HTML. Cấu trúc này giúp xác định toàn bộ nội dung của trang web và quy định cách thức hiển thị nó trên trình duyệt.
Ưu điểm của cấu trúc HTML
HTML không chỉ là ngôn ngữ đánh dấu tiêu chuẩn của Internet mà còn mang lại nhiều ưu điểm vượt trội về tính chuẩn mực, mã nguồn mở, tích hợp linh hoạt và tính tương thích. Điều này giúp HTML trở thành công cụ quan trọng không thể thiếu trong việc xây dựng và phát triển thiết kế website hiện nay. Một số ưu điểm của HTML là:

Những ưu điểm của cách viết web bằng HTML
- Tiêu chuẩn Internet: HTML là tiêu chuẩn được định ra theo các tiêu chí của quốc tế, giúp đảm bảo tính tương thích và khả năng hiển thị trên mọi trình duyệt web.
- Mã nguồn mở: HTML là ngôn ngữ mã nguồn mở, cho phép dữ liệu được công khai và miễn phí sử dụng. Điều này giúp tạo ra môi trường phát triển web mở và minh bạch.
- Dễ dàng tìm hiểu và sử dụng: Với cú pháp đơn giản và logic, HTML trở nên rất phổ biến và dễ tiếp cận đối với người mới học lập trình web.
- Tích hợp linh hoạt: HTML có khả năng tích hợp với nhiều ngôn ngữ lập trình web khác nhau như PHP, Node.js, Java, v.v. một cách dễ dàng, giúp tạo ra các ứng dụng web đa dạng và phong phú.
- Tăng tính thẩm mỹ cho website: Việc đánh dấu (Markup) trong HTML được thực hiện một cách ngắn gọn và đồng nhất, giúp tăng tính thẩm mỹ và hiệu quả của trang web. Điều này cũng giúp cho việc duy trì và quản lý mã nguồn trở nên dễ dàng hơn.
- Tính tương thích: Tất cả các trình duyệt hiện nay đều hỗ trợ ngôn ngữ HTML và được thiết lập mặc định trong mọi trình duyệt. Do đó người dùng không cần phải mua thêm phần mềm hỗ trợ nào khác để có thể sử dụng các ứng dụng web được viết bằng HTML.
Như vậy, thông tin trên đây đã giúp bạn hiểu rõ hơn về ngôn ngữ HTML, cấu trúc HTML và ưu điểm khi sử dụng. Hy vọng rằng những kiến thức này sẽ hữu ích cho bạn trong quá trình thiết kế website. Đừng quên liên hệ ngay TVD Media nếu bạn đang muốn tìm kiếm một dịch vụ thiết kế website ấn tượng và chuyên nghiệp nhé.
 TVD Media
TVD Media