Tạo menu bằng HTML và CSS là trong những công việc mà bất kì front-end nào cũng phải trải qua. Thế nhưng đối với những người mới bắt đầu tìm hiểu về HTML, CSS có thể sẽ gặp khó khăn trong quá trình thực hiện. Cùng TVD Media tìm hiểu ngay các bước đơn giản để tạo ra menu ngang trong HTML và CSS nhé.
Thanh menu là gì?
Menu của một website thường giữ nguyên trong thời gian dài, nhưng các trang web có xu hướng phát triển và thay đổi khi thêm chức năng mới và khi lượng người dùng tăng lên. Vì vậy, cần tạo menu có khả năng thêm hoặc xóa các mục khi website phát triển, giúp cho menu của trang có thể dịch sang nhiều ngôn ngữ khác nhau một cách dễ dàng.

Thanh menu là gì?
Ngoài ra, việc xây dựng menu động bằng các ngôn ngữ phía máy chủ thay vì HTML tĩnh đang trở nên phổ biến. Tuy nhiên, điều này không có nghĩa là HTML trở nên lỗi thời. Ngược lại, kiến thức về HTML vẫn rất quan trọng để tạo các mẫu HTML cho các tập lệnh phía máy chủ sử dụng.
Menu ngang là một phần của menu tuyến tính, trong đó các phần tử <li> được hiển thị dưới dạng các phần tử nội dung nằm trên cùng một dòng. Điều này yêu cầu danh sách phải nằm trong một dòng duy nhất. Phần tử <ul> có chiều rộng đầy đủ, và mỗi liên kết trong danh sách sẽ có chiều rộng là 10px.
Các bước tạo một menu ngang
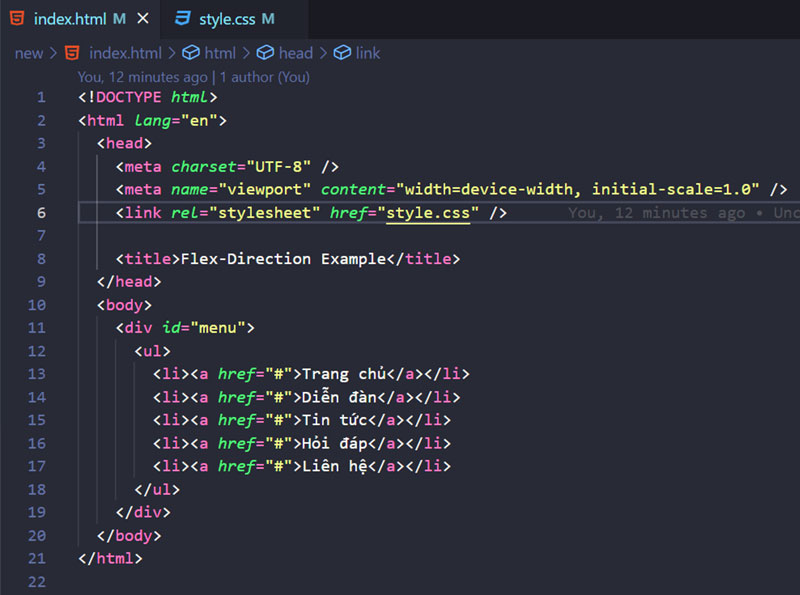
Để tạo một menu ngang cơ bản, bạn cần sử dụng thẻ <ul> để tạo khu vực menu và thẻ <li> để tạo các mục riêng cho menu. Hãy đặt menu vào trong một thẻ <div> với id là menu. Trước tiên, bạn sẽ có cấu trúc HTML như sau:

Reset CSS và cài đặt style cơ bản
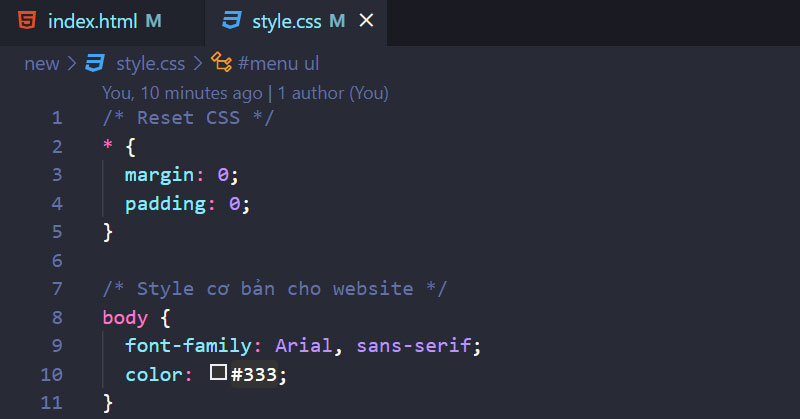
Để đảm bảo việc viết CSS dễ dàng hơn, bạn nên bắt đầu bằng cách reset CSS và thêm một số style cơ bản cho toàn bộ trang web. Ví dụ:

Style cho Menu
Tiếp theo, bạn có thể bắt đầu xử lý menu bằng cách thêm style cho phần bao bọc menu (thẻ <ul> trong #menu). Sử dụng thuộc tính list-style-type để xóa các dấu đầu dòng và thêm màu nền cùng với căn giữa văn bản:

Style cho Menu
Kết quả:

Tạo các mục con nằm ngang
Để các mục con nằm ngang, bạn có thể sử dụng float: left cho các thẻ <li> hoặc đưa về kiểu hiển thị inline-block. Dưới đây là hai phương pháp:
Kiểu inline-block:
#menu li {
display: inline-block;
width: 120px;
height: 40px;
line-height: 40px;
margin: 0 10px;
color: #fff;
}
Kiểu float:
#menu li {
float: left;
width: 120px;
height: 40px;
line-height: 40px;
color: #fff;
}
#menu ul {
overflow: hidden;
width: 100%;
}
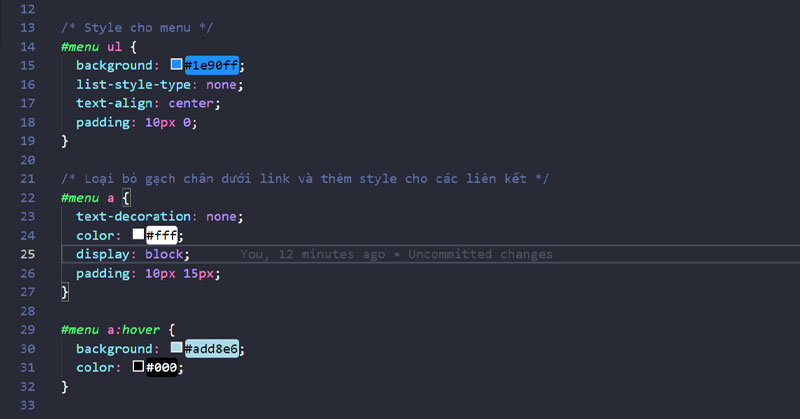
Style cho thẻ <a>
Cuối cùng, thêm style cho các thẻ <a> bên trong. Việc quan trọng là thiết lập kiểu hiển thị block để các thẻ này có thể phủ kín vùng menu:
#menu a {
text-decoration: none;
color: #fff;
display: block;
padding: 0 15px;
}
#menu a:hover {
background: #ADD8E6;
color: #000;
}
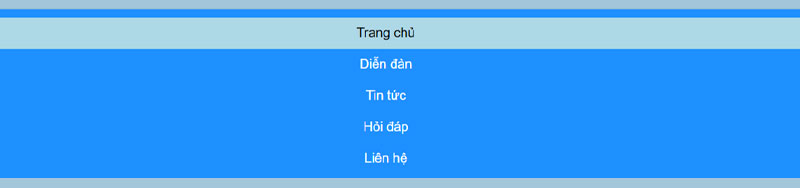
Kết quả
Sau khi áp dụng các đoạn CSS trên, bạn sẽ có một menu ngang đẹp mắt và linh hoạt, dễ dàng thêm hoặc xóa các mục khi cần thiết như hình:

Trên đây, TVD Media đã giới thiệu đến bạn về cách tạo menu ngang đơn giản trong HTML & CSS. Tóm lại, để tạo menu, bước đầu tiên là viết HTML, bước thứ hai là reset CSS và bước thứ ba là viết CSS cho từng loại menu ngang hoặc dọc. Hy vọng rằng bài viết này sẽ giúp bạn dễ dàng tạo được menu HTML đẹp mắt và phù hợp với trang web của mình
 TVD Media
TVD Media